HTML + CSS 实现一个酷炫的夜间模式切换动画
实现原理
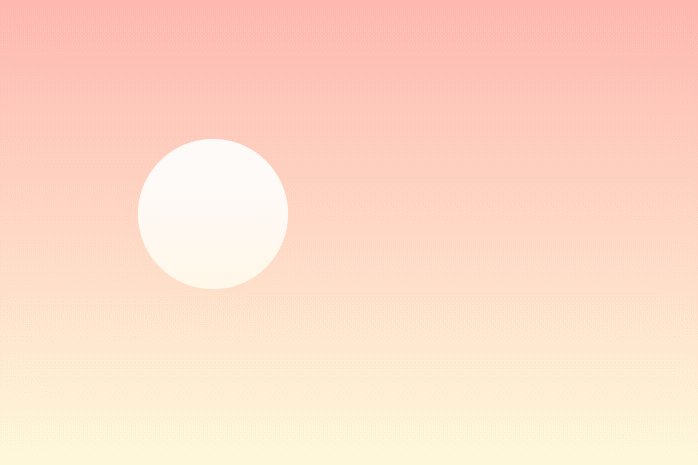
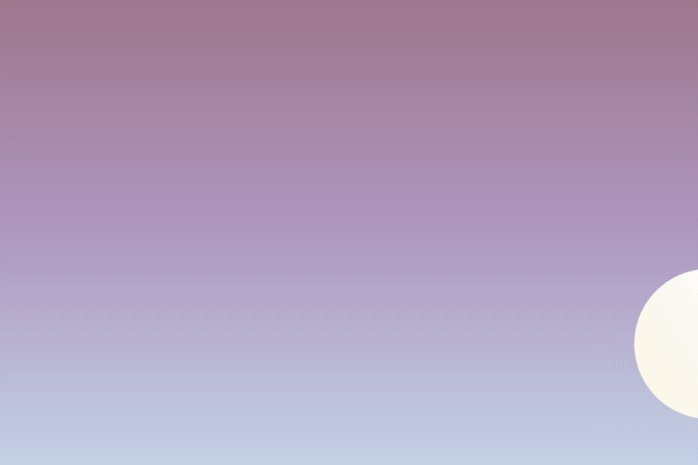
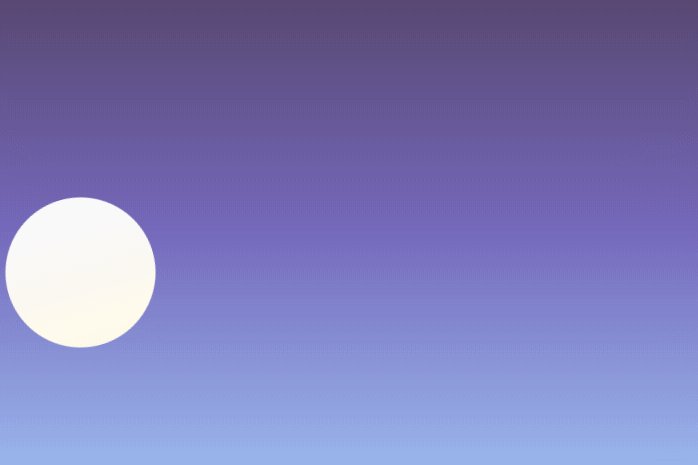
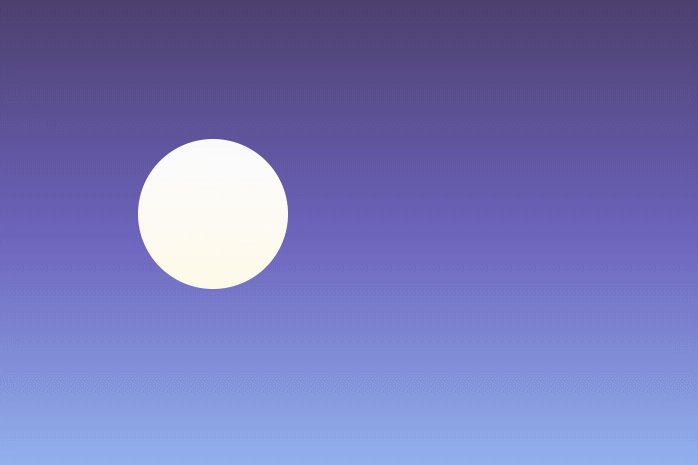
背景切换:一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。
日月变换:“太阳”和“月亮”其实是同一个元素,昼夜更替时将它所处的 div 盒子使用 transform 旋转 360°,看上去就是太阳落下然后月亮升起来了……

代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<meta name="author" content="mengkun">
<title>昼夜切换动画</title>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
/* 白天和黑夜的背景 */
.mk-dark-mode-sky,
.mk-dark-mode-sky:before {
content: "";
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 999999999;
transition: 2s ease all;
}
.mk-dark-mode-sky {
background: linear-gradient(#feb8b0, #fef9db);
}
.mk-dark-mode-sky:before {
opacity: 0;
background: linear-gradient(#4c3f6d, #6c62bb, #93b1ed);
}
.mk-dark-mode .mk-dark-mode-sky:before {
opacity: 1;
}
/* 太阳和月亮 */
.mk-dark-mode-planet {
z-index: 1999999999;
position: fixed;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
transform-origin: center bottom;
transition: 2s cubic-bezier(.7, 0, 0, 1) all;
}
.mk-dark-mode-planet:after {
position: absolute;
left: 35%;
top: 40%;
width: 150px;
height: 150px;
border-radius: 50%;
content: "";
background: linear-gradient(#fefefe, #fffbe8);
}
</style>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
</head>
<body>
<div class="mk-dark-mode-sky">
<div class="mk-dark-mode-planet"></div>
</div>
<script>
/* 这里为了方便演示,点击页面中任意位置即可触发切换动画 */
$("body").click(function() {
$("body").toggleClass("mk-dark-mode");
var angle = $('.mk-dark-mode-planet').data('angle') + 360 || 360;
$('.mk-dark-mode-planet').css({'transform': 'rotate(' + angle + 'deg)' });
$('.mk-dark-mode-planet').data('angle', angle);
});
</script>
</body>
</html>该动效的实现方式及配色来自codepen 上的一个示例,我将其进行了修改和精简。
1.本站所有资源收集于互联网和用户上传,如有侵权请联系客服删除;
2.本站不保证所提供下载资源的准确性、安全性和完整性,请自行测试;
3.资源仅供学习交流使用,版权归原作者所有,请在下载后24小时之内删除;
4.如用于商业或非法用途实属个人行为,与本站无关,一切后果由用户自负;
5.本站提供的源码、主题模板、插件等资源,都不包含技术服务,请大家谅解;
6.本站所设置的资源售价只是用于赞助,收取费用仅维持本站的日常运营所需;
7.如果您有好的源码或者教程,请至个人中心发布资源,将有积分奖励和额外收入;
8.本站默认解压密码:www.ittiantang.com,如有链接无法下载,请联系管理员处理。
IT天堂 » HTML + CSS 实现一个酷炫的夜间模式切换动画
2.本站不保证所提供下载资源的准确性、安全性和完整性,请自行测试;
3.资源仅供学习交流使用,版权归原作者所有,请在下载后24小时之内删除;
4.如用于商业或非法用途实属个人行为,与本站无关,一切后果由用户自负;
5.本站提供的源码、主题模板、插件等资源,都不包含技术服务,请大家谅解;
6.本站所设置的资源售价只是用于赞助,收取费用仅维持本站的日常运营所需;
7.如果您有好的源码或者教程,请至个人中心发布资源,将有积分奖励和额外收入;
8.本站默认解压密码:www.ittiantang.com,如有链接无法下载,请联系管理员处理。
IT天堂 » HTML + CSS 实现一个酷炫的夜间模式切换动画
常见问题FAQ
- IT天堂的会员权益只能通过充值获得吗?
- 您可以通过签到功能获得积分,用积分兑换会员权益。
- 网站上的VIP资源只能通过充值购买吗?
- 您可以通过每日签到获得积分,使用积分直接购买VIP资源。