原生开发、H5开发和混合开发的区别
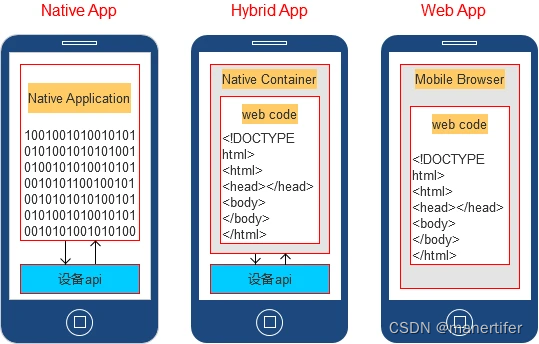
目前市场上主流的APP分为三种:原生APP、Web APP(即HTML5)和混合APP三种,相对应的定 制开发就是原生开发、H5开发和混合开发。那么这三种开发模式究竟有何不同呢?下面我们就分别从这三者各自的优劣势来区分比较吧!
一、原生开发
原生开发(Native App开发),是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发。比如Android是利用Java、Eclipse、Android studio;IOS是利用Objective-C 和Xcode进行开发。
通俗点来讲,原生开发就像盖房子一样,先打地基然后浇地梁、房屋结构、一砖一瓦、钢筋水泥、电路走向等,都是经过精心的设计。原生APP也一样:通过代码从每个页面、每个功能、每个效果、每个逻辑、每个步骤全部用代码写出来,一层层、一段段全用代码写出来。
优点:
1、可访问手机所有功能(如GPS、摄像头等)、可实现功能最齐全;
2、运行速度快、性能高,绝佳的用户体验;
3、支持大量图形和动画,不卡顿,反应快;
4、兼容性高,每个代码都经过程序员精心设计,一般不会出现闪退的情况,还能防止病毒和漏洞的出现;
5、比较快捷地使用设备端提供的接口,处理速度上有优势。
缺点:
1、开发时间长,快则3个月左右完成,慢则五个月左右;
2、制作费用高昂,成本较高;
3、可移植性比较差,一款原生的App,Android和IOS都要各自开发,同样的逻辑、界面要写两套;
4、内容限制(App Store限制);
5、必须等下载完毕用户才可以打开,获得新版本时需重新下载应用更新。
二、Web APP (HTML5)开发
HTML5应用开发,是利用Web技术进行的App开发,可以在手机端浏览器里面打开的网站就称之为webapp。Web技术本身需要浏览器的支持才能进行展示和用户交互,因此主要用到的技术是HTML、CSS、Javascript以及jQuery、Vue、React等JS框架。
优点:
1、支持设备范围广,可以跨平台,编写的代码可以同时在Android、IOS、Windows上运行;
2、开发成本低、周期短;
3、无内容限制;
4、适合展示有大段文字(如新闻、攻略等),且格式比较丰富(如加粗,字体多样)的页面;
5、用户可以直接使用最新版本(自动更新,不需用户手动更新)。
缺点:
1、由于Web技术本身的限制,H5移动应用不能直接访问设备硬件和离线存储,所以在体验和性能上有很大的局限性;
2、对联网要求高,离线不能做任何操作;
3、功能有限;
4、APP反应速度慢,页面切换流畅性较差;
5、图片和动画支持性不高;
6、用户体验感较差;
7、无法调用手机硬件(摄像头、麦克风等)。
三、混合(原生+H5)开发
混合开发(Hybrid App开发),是指在开发一款App产品的时候,为了提高效率、节省成本而利用原生与H5的开发技术的混合应用。通俗点来说,这就是网页的模式,通常由“HTML5云网站+APP应用客户端”两部份构成。
混合开发是一种取长补短的开发模式,原生代码部分利用WebView插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
优点:
1、开发效率高,节约时间。同一套代码Android和IOS基本上都可使用;
2、更新和部署比较方便,每次升级版本只需要在服务器端升级即可,不再需要上传到App Store进行审核;
3、代码维护方便、版本更新快,节省产品成本;
4、比web版实现功能多;
5、可离线运行。
缺点:
1、功能/界面无法自定:所有内容都是固定的,不能换界面或增加功能;
2、加载缓慢/网络要求高:混合APP数据需要全部从服务器调取,每个页面都需要重新下载,因此打开速度慢,网络占用高,缓冲时间长,容易让用户反感;
3、安全性比较低:代码都是以前的老代码,不能很好地兼容最新手机系统,且安全性较低,网络发展这么快,病毒这么多,如果不实时更新,定期检查,容易产生漏洞,造成直接经济损失;
4、既懂原生开发又懂H5开发的高端人才难找。

目前混合开发有两种开发模式:
1、原生主导的开发模式
需要安卓和IOS原生开发人员,整个App既有原生开发的页面,也有H5页面,在需要H5页面时由原生开发工程师实现内嵌,笔者最近正在开发的项目就使用这种开发模式。
2、H5主导的开发模式
只需要H5开发工程师,借助一些封装好的工具实现应用的打包与调用原生设备的功能,如HBuilder的云端打包功能。
如何辨别原生和H5:
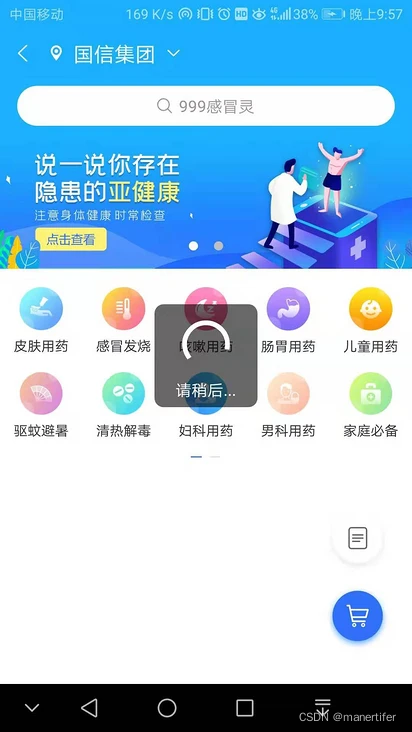
以最近正在开发的混合APP项目首页为例:

1、看断网的情况
把手机的网络断掉。然后点开页面。然后可以正常显示的东西就是原生写的。
显示404或者错误页面的是html页面。

2、看布局边界
可以打开 开发者选项中的显示布局边界,页面元素很多的情况下布局是一整块的是h5的,布局密密麻麻的是原生控件。页面有布局的是原生的否则为h5页面。(仅针对安卓手机试用)

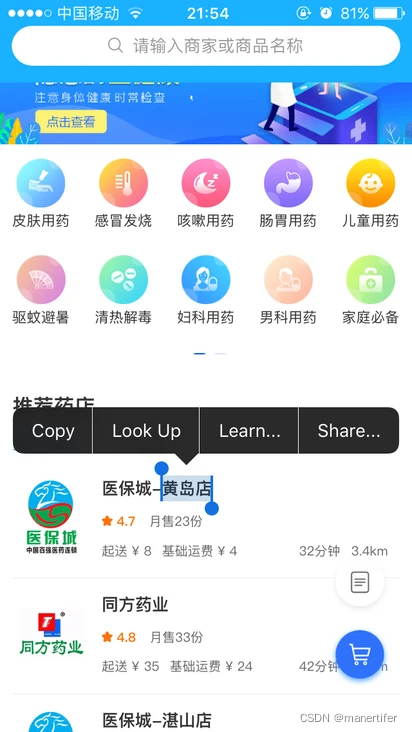
3、看复制文章的提示,需要你通过对比才能得出结果。
比如是文章资讯页面可以长按页面试试,如果出现文字选择、粘贴功能的是H5页面,否则是native原生的页面。

有些原生APP开放了复制粘贴功能或者关闭了。而H5的css屏蔽了复制选择功能等等情况。需要通过对目标测试APP进行对比才可知。
4、看加载的方式
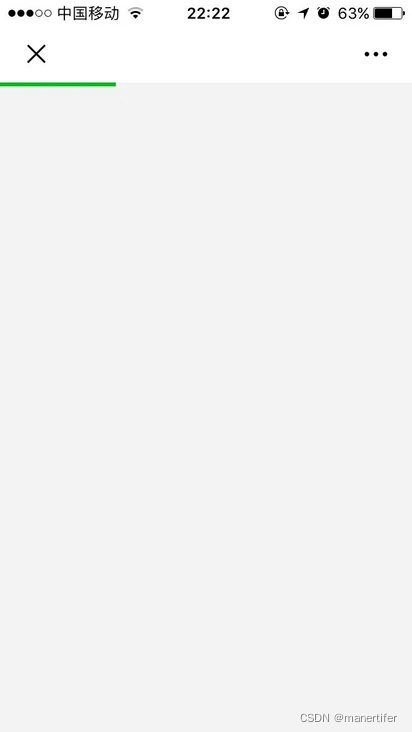
如果在打开新页面导航栏下面有一条加载的线的话,这个页面就是H5页面,如果没有就是原生的。 微信里面打开我们的H5页面常见的有个绿色的加载线条。

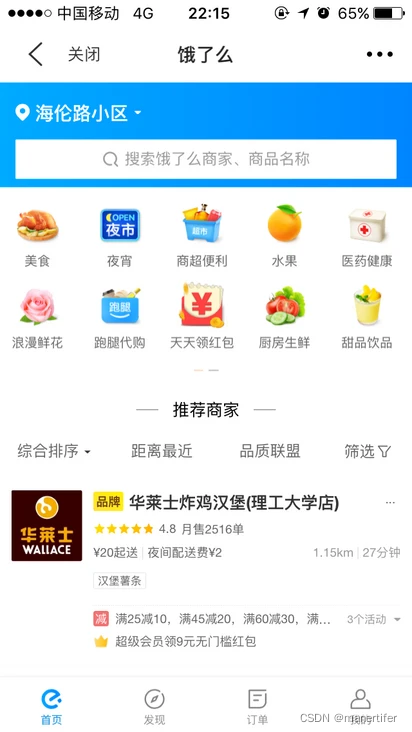
5、看app顶部 导航栏是否会有关闭的操作
如果APP顶部导航栏当中出现了关闭按钮或者有关闭的图标,那么当前的页面肯定的H5,原生的不会出现(除非设计开发者故意弄的)

美团的、大众点评的APP、微信APP当加载h5过多的时候,左上角会出现关闭二字。
6、判断页面 下拉刷新的时候(前提是要有下拉刷新的功能)
如果界面没有明显刷新现象的是原生的,如果有明显刷新现象(比如闪一下)的是H5页面(ios和android)。
比如淘宝的众筹页面。
7、下拉页面的时候显示网址提供方的一定是H5

2.本站不保证所提供下载资源的准确性、安全性和完整性,请自行测试;
3.资源仅供学习交流使用,版权归原作者所有,请在下载后24小时之内删除;
4.如用于商业或非法用途实属个人行为,与本站无关,一切后果由用户自负;
5.本站提供的源码、主题模板、插件等资源,都不包含技术服务,请大家谅解;
6.本站所设置的资源售价只是用于赞助,收取费用仅维持本站的日常运营所需;
7.如果您有好的源码或者教程,请至个人中心发布资源,将有积分奖励和额外收入;
8.本站默认解压密码:www.ittiantang.com,如有链接无法下载,请联系管理员处理。
IT天堂 » 原生开发、H5开发和混合开发的区别
常见问题FAQ
- IT天堂的会员权益只能通过充值获得吗?
- 您可以通过签到功能获得积分,用积分兑换会员权益。
- 网站上的VIP资源只能通过充值购买吗?
- 您可以通过每日签到获得积分,使用积分直接购买VIP资源。